Hi, I’m Jeffrey.
Sites? Apps? Sure, whatever!
Opinionated, but not curmudgeonly.
I’m a big fan of anything that makes code more friendly to read and write. Strict linting rules? Yes please. Descriptive naming and unit tests to complement? But of course. That doesn’t mean there’s only one way of doing things, or that I can’t operate in an environment one could call “sub-optimal”. I’m all about doing good work, as correctly as possible, without sacrificing velocity.
Good at teaching.
You can’t make an impression if you can’t describe what you’re doing. That’s why I care about imparting the things I’ve learned onto others. For years, I taught a free web development class at Noisebridge Hackerspace trying to get a more diverse group of people into the web industry. In my own work, I make sure that my clients and coworkers are on the same page, whether it’s during a simple pull request, or a project sign-off.
I’ve made some things.
Between dozens of clients and the occasional weekend of just messing around, a bunch of projects out in the wild have my fingerprints all over them. Here are a few worth checking out.
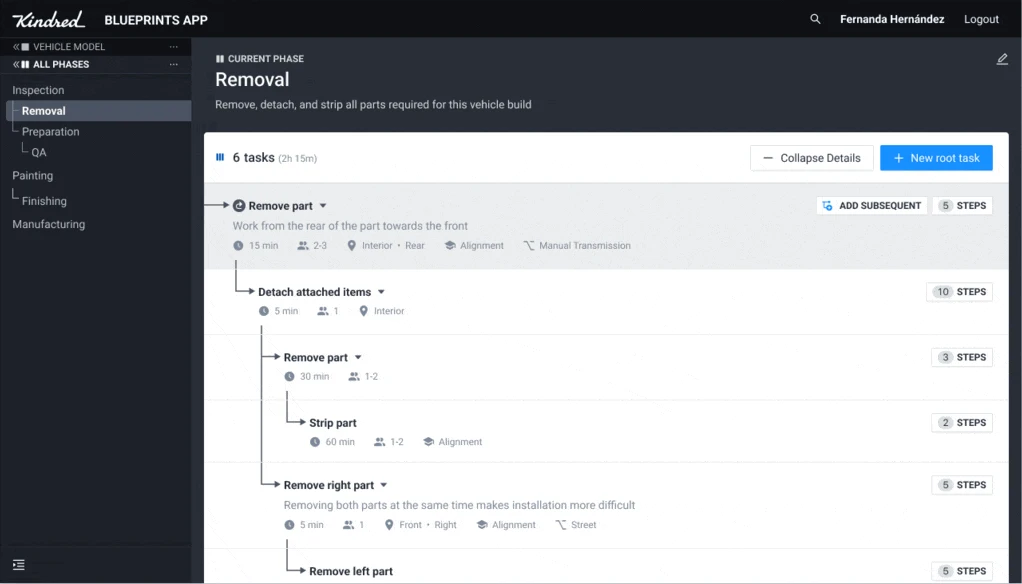
Kindred Blueprints App
I was the sole front-end developer for this Next.js-based blueprinting app for an electric car company. Worked closely with design and API devs to make an intuitive tool!

How We Gave a Redux-powered React App a Speed Boost
A deep-dive blog post about the improvements we made to a long-lived React and Redux app. Includes some industry-standard, but also less conventional, approaches.

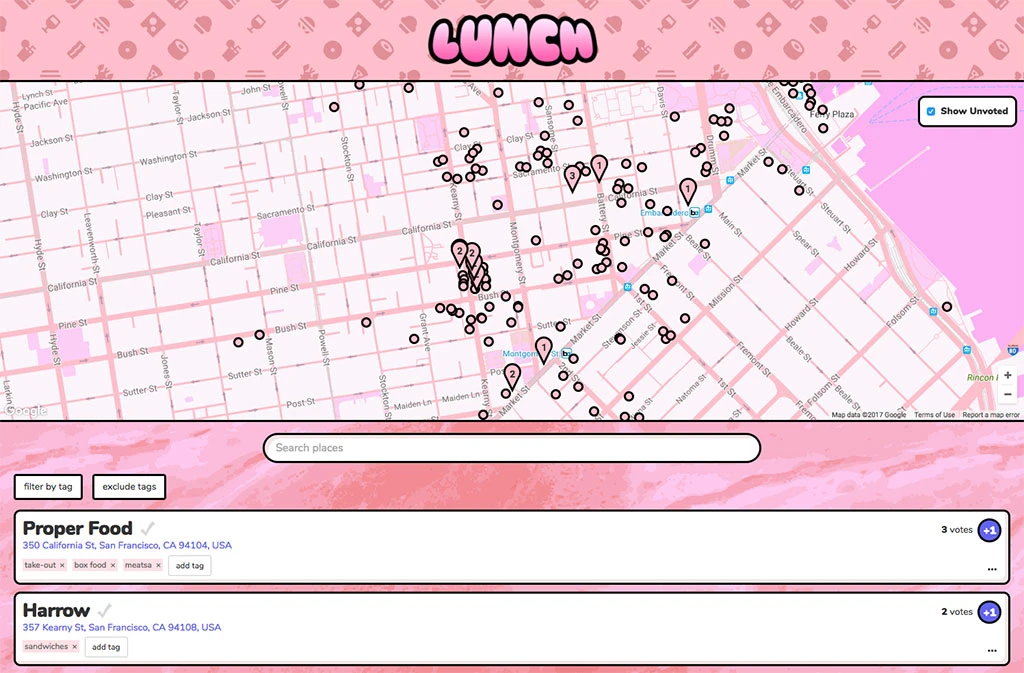
Lunch
I wrote this React/Redux app to help the Lab Zero team decide on where to go for lunch. A helpful-yet-garish little tool that we use every day!

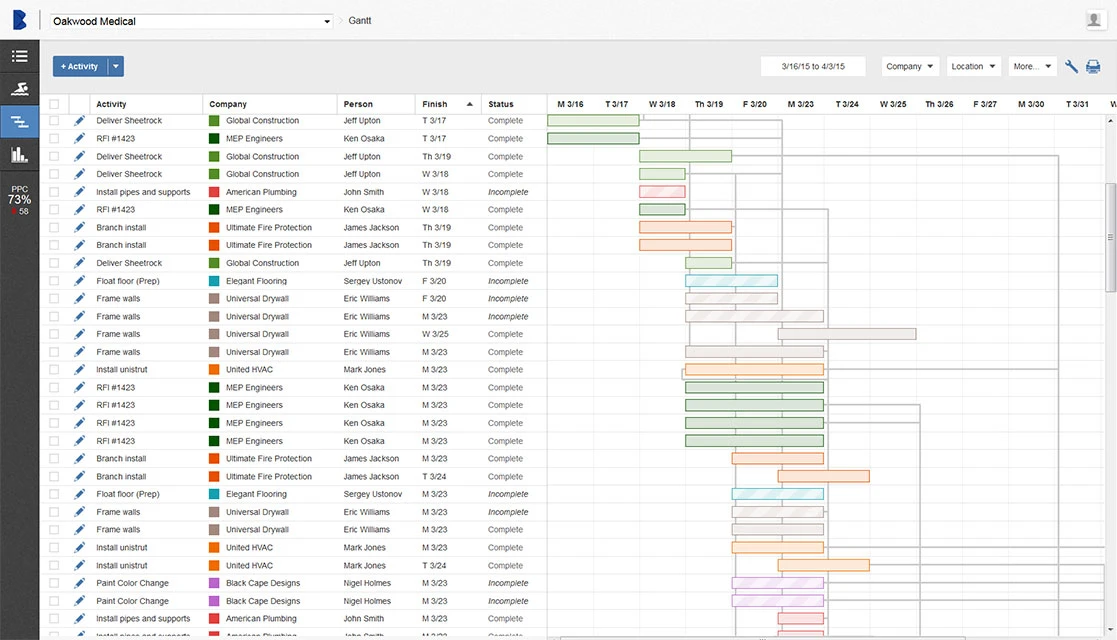
BIM 360 Plan
This Lab Zero/Autodesk project involved setting up an Angular 1 app to work with the Gantt/Swimlane capabilities of ExtJS. Tricky stuff, great result!

Jeffrey and Anna
I made this super scrolling website originally for guests to RSVP to our wedding, but now it's become somewhat of a home base for our growing family.